基本swagger使用不再详解,具体百度其它帖子
1.将汉化的swagger js文件复制到项目根目录中

js代码如下
1 'use strict'; 2 3 /** 4 * Translator for documentation pages. 5 * 6 * To enable translation you should include one of language-files in your index.html 7 * after . 8 * For example - 9 * 10 * If you wish to translate some new texsts you should do two things: 11 * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. 12 * 2. Mark that text it templates this way New Phrase or 2.将汉化js文件注入到中间件中
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory, IServiceProvider svp) { 2 #region API文档中间件17 app.UseSwagger(c => {18 c.PreSerializeFilters.Add((swagger, httpReq) => swagger.Host = httpReq.Host.Value);19 20 });21 app.UseSwaggerUi(c => {22 23 c.SwaggerEndpoint("/swagger/v1/swagger.json", "Travel.Api v1.0.0");24 c.ShowRequestHeaders();25 c.ShowJsonEditor();26 //注入汉化文件27 c.InjectOnCompleteJavaScript($"/swagger_translator.js");28 });29 #endregion30 31 app.UseMvc();32 } 3.添加Controller汉化标签,在项目中添加一个swagger扩展类SwaggerExtensions

代码如下:
1 ///2 /// 添加控制器swagger扩展类 3 /// 4 public class ApplyTagDescriptions : IDocumentFilter { 5 ///6 /// swagger汉化标签 7 /// 8 /// 9 /// 10 public void Apply(SwaggerDocument swaggerDoc, DocumentFilterContext context) {11 swaggerDoc.Tags = new List12 {13 new Tag { Name = "Enterprise", Description = "企业相关接口" },14 new Tag { Name = "Ticket", Description = "机票相关接口" }15 };16 }17 }
通过IDocumentFilter接口去生成控制器的标签(描述)
options.CustomSchemaIds(type => type.FullName); // 可以解决相同类名会报错的问题
代码如下:
#region API文档注入服务 services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new Info { Title = "Travel.Api", Version = "v1", Description = "", TermsOfService = "None", Contact = new Contact { Name = "", Email = "", Url = "https://www.cnblogs.com/wsprince/" }, } ); options.CustomSchemaIds(type => type.FullName); // 解决相同类名会报错的问题 //API接口文件路径 var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.Controllers.xml"); options.IncludeXmlComments(filePath); //请求实体路径 var requestfilePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.DTO.xml"); options.IncludeXmlComments(requestfilePath); options.DescribeAllEnumsAsStrings(); //添加对控制器的标签(描述) options.DocumentFilter (); }); #endregion
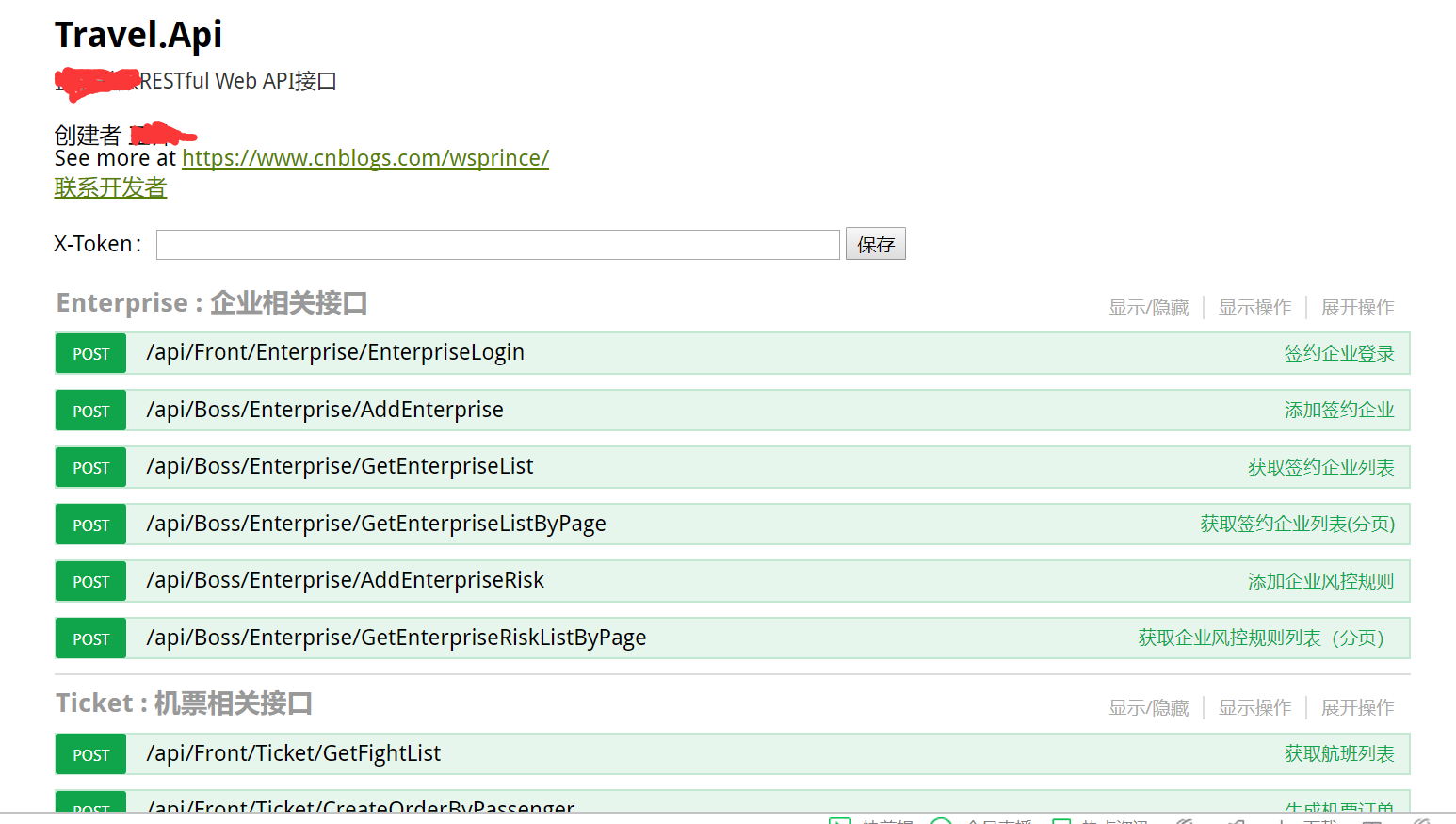
4.swagger汉化页面效果